Native form to intake requests and turn responses into actionable tasks
November 2021 — January 2022 | Rocketlane
My role: Research, Design, Wireframe, Prototyping
Team: Vignesh Girishankar (Co-founder | Product Manager), PraveenKumar K (Frontend Engineer), Shaquib Nesar (Backend Engineer)
———————————————————————————————————————————————————————————————————————————
Challenges
Prior to Rocketlane, the vendors (service or product providers) didn’t have a central place to manage their onboarding projects and requirement gathering. They were using a combination of project/onboarding tools and form tools for implementing new vendors. They had to create forms outside of Rocketlane and share the links separately, requiring additional effort.
The process also lacked accountability. There was no clear visibility on who should be responding and by when, as well as what the status was. Only the form creator had proper access to the details of the form, and once they gathered the received information, they had to input it into the project workflow again.
External forms did not have a system in place to give vendors real-time visibility into form status. Clients (vendor’s customer) would often lose track of what they were supposed to do next. They also had to pay a different subscription to external tool just for the forms feature. Informations were scattered across other products and Rocketlane.
What is Rocketlane Forms?
It is a form within Rocketlane that seamlessly integrates requirement gathering into the project workflow, providing teams with visibility across multiple projects. It supports advanced actions like data migration, automating actions after a response has been submitted, and provides visual customisation to meet business needs.
Process
How is a form used?
After understanding the challenges, we asked ourselves a simple question: 'How is a form used?' Forms might be used for various purposes based on changing contexts, such as capturing event attendees or for procurement, but the core structure remains the same, i.e.,
🛠️ Creation
🪣 Collection
🍔 Consumption
It always starts with the creation of a form, which is built based on a specific context and needs; that's how questions are added to a form. After the form has been created, it is put into action to collect responses from responders. At the end, the captured data is used to deduce insights and make informed decisions.
🛠️ Creation: Nailing the builder experience
After talking to our customers, we found an insight. Often times the same form is used for different projects. In other form tools, people have to end up creating multiple of those forms—one for each project and analysing responses also becomes difficult. So, we decided to templatise the form, like we templatise projects at Rocketlane, so that multiple instances of the same form can be created on different projects.
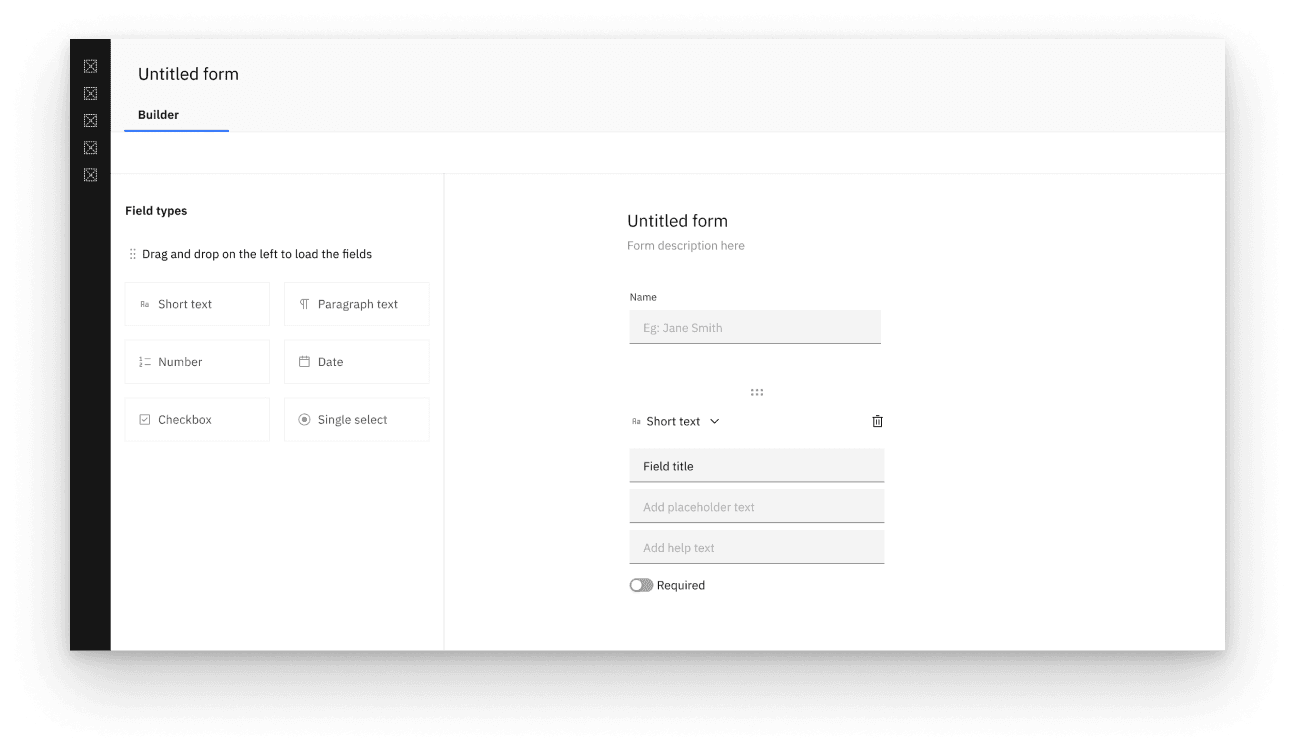
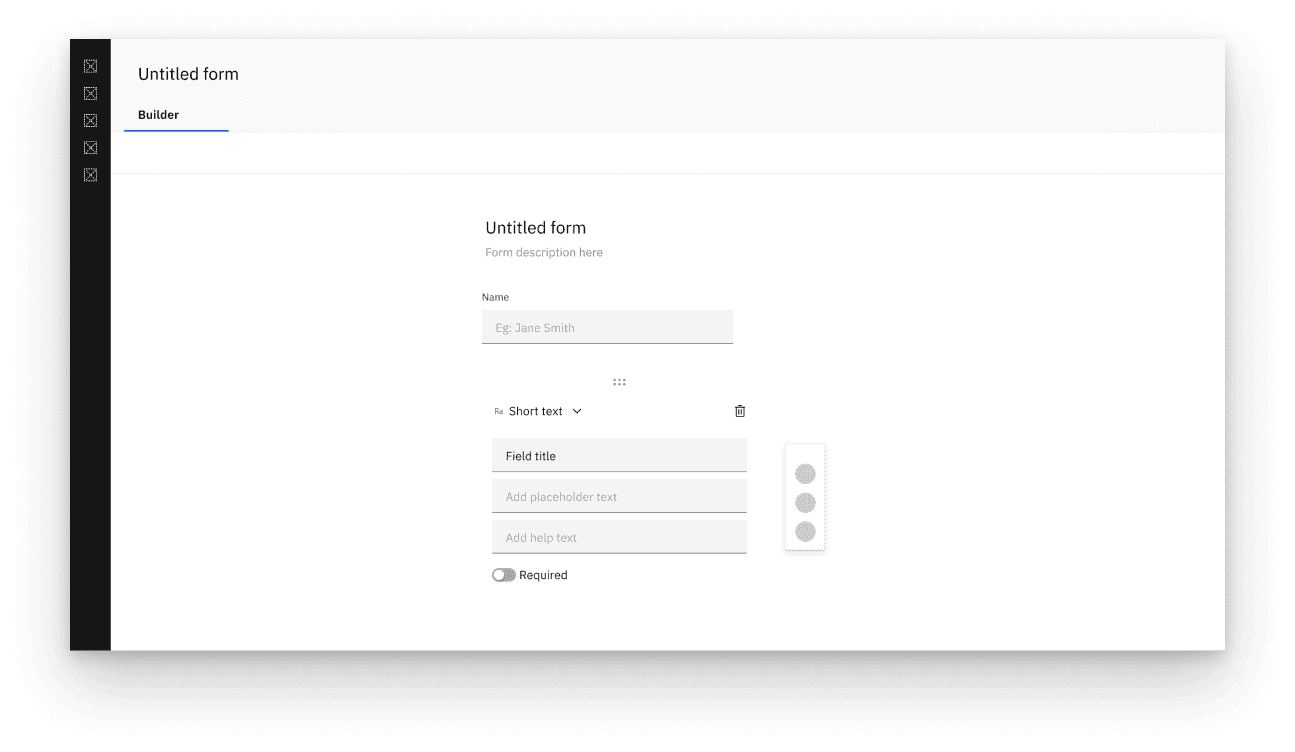
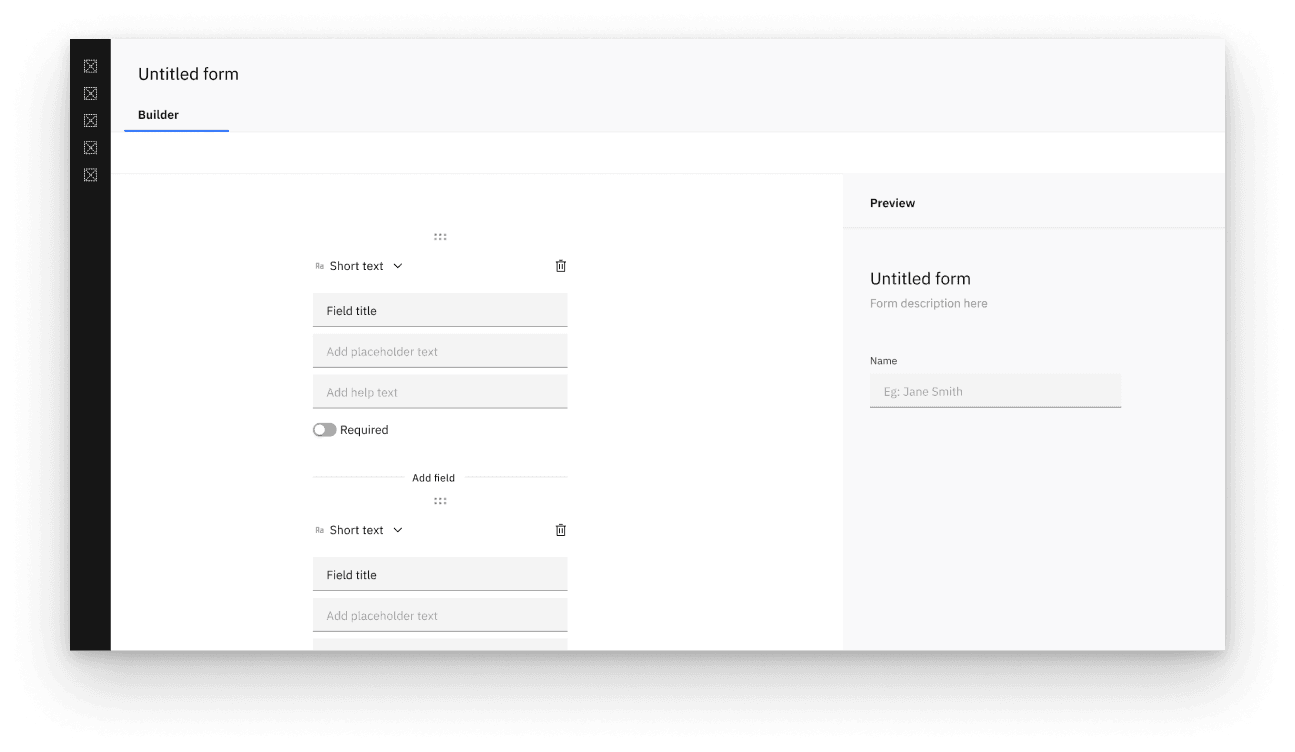
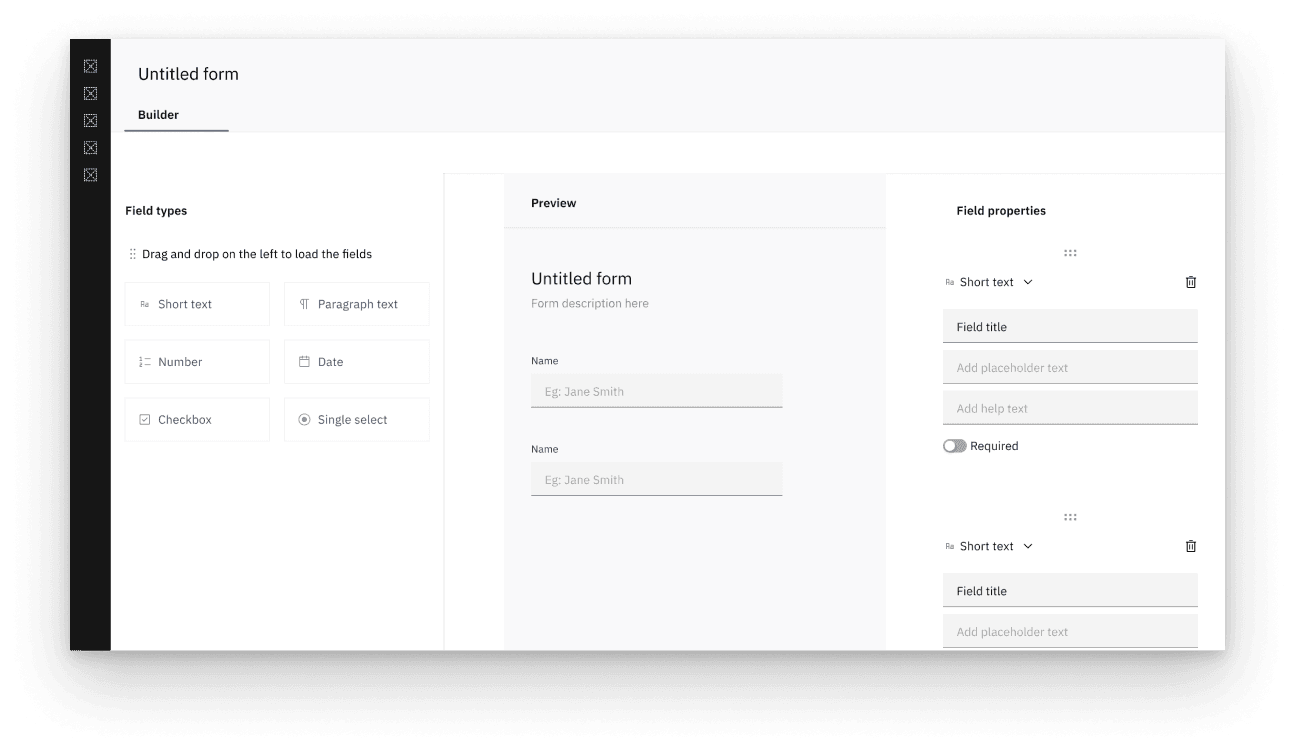
In forms, the creation stage holds a lot of importance because the forms are usually built with a purpose, context, and needs, and meticulous efforts are put in for crafting them. So, it was crucial that we nail this experience first. We named it ‘Form builder’ as the form would be built there. I started out by creating multiple wireframes for the Builder layout, not going into the details but focusing on the high-level structure within the builder, i.e., the most important and frequent actions. In the wireframe, I was focusing on the following:
the user should be able to see the list of field types that they can use to build the form
the ability to view how the form looks like after fields have been added
customise the form based on their preference.
I wanted to reduce the learning curve and make the form creation frictionless, so I went ahead with option 5 where I laid out three separate areas: field list, form view, and editing.
Option 1

Option 2

Option 3

Option 4

Option 5

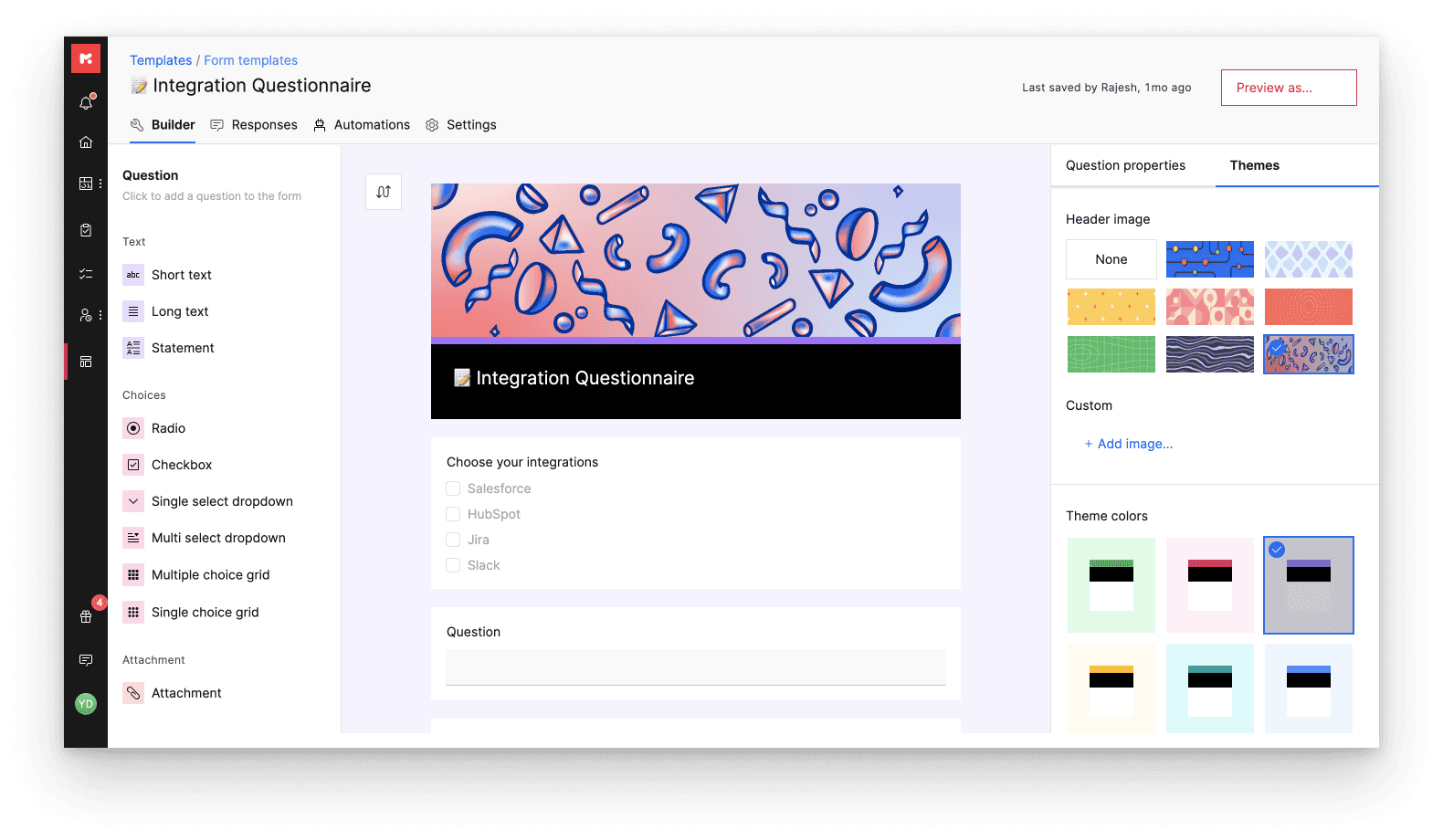
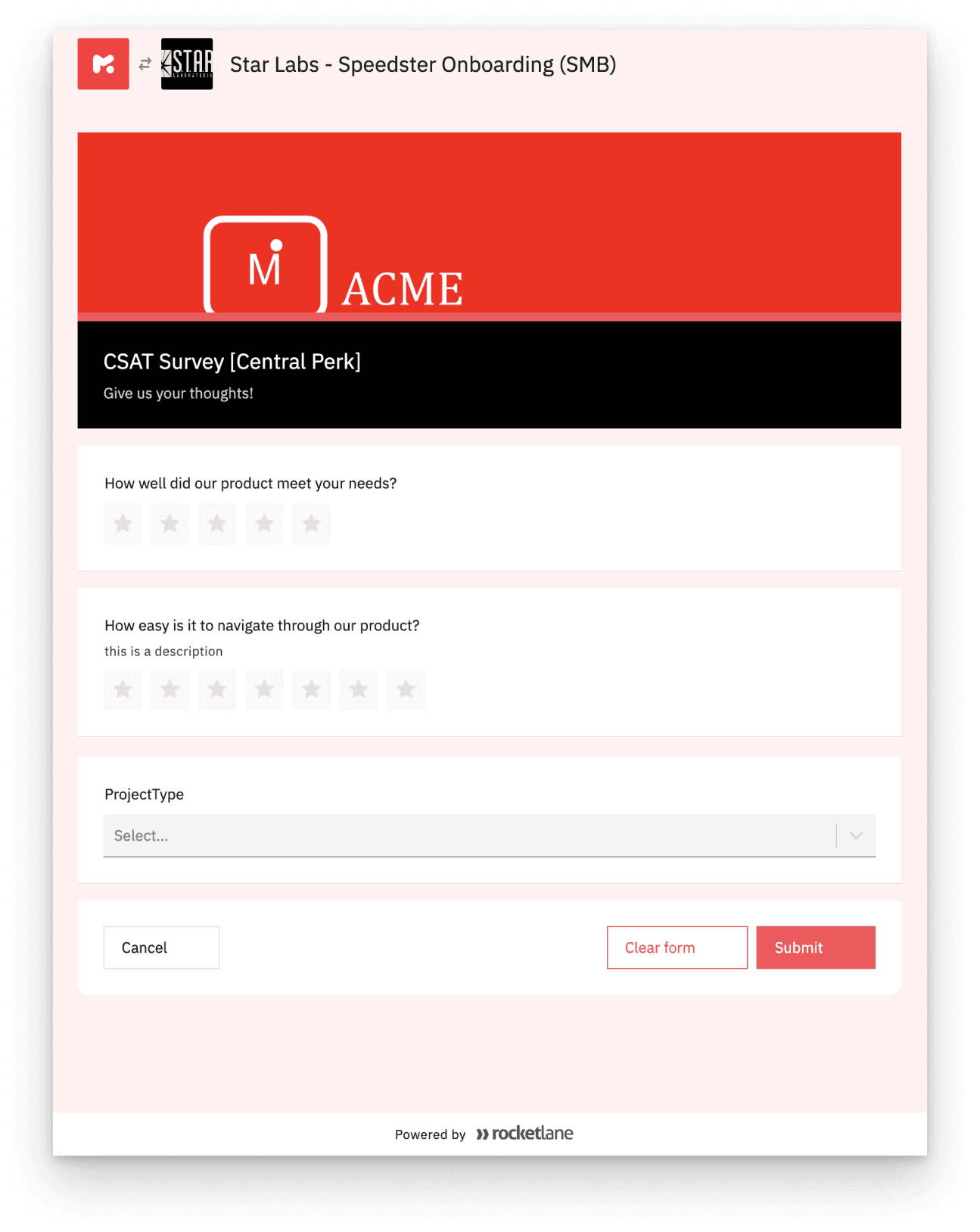
Once the core of the builder was figured out, I delved into the details. I also experimented by adding delight to the builder, which was achieved by providing sample themes and header images so that the user could focus on the creation while the system could work on the appeal. The form also supports brand colors, custom headers, and background images.

🪣 Collection: Accommodating for the 90% use case
At Rocketlane, everything revolves around projects. Every company has its own processes, and they use a project plan, a kanban-like view to track their project progress. The project plan guides the team on what the next set of tasks they need to pick up, and that also meant that forms should also appear on the project plan because forms are used in the project's pipeline. In Rocketlane’s context, forms are created by vendors (the service or product provider), and it could be used either by the vendor’s team or their clients. Irrespective of whoever needs to respond to the form, having it on the project plan helps the team stay on top of when the form needs to be filled and by whom.
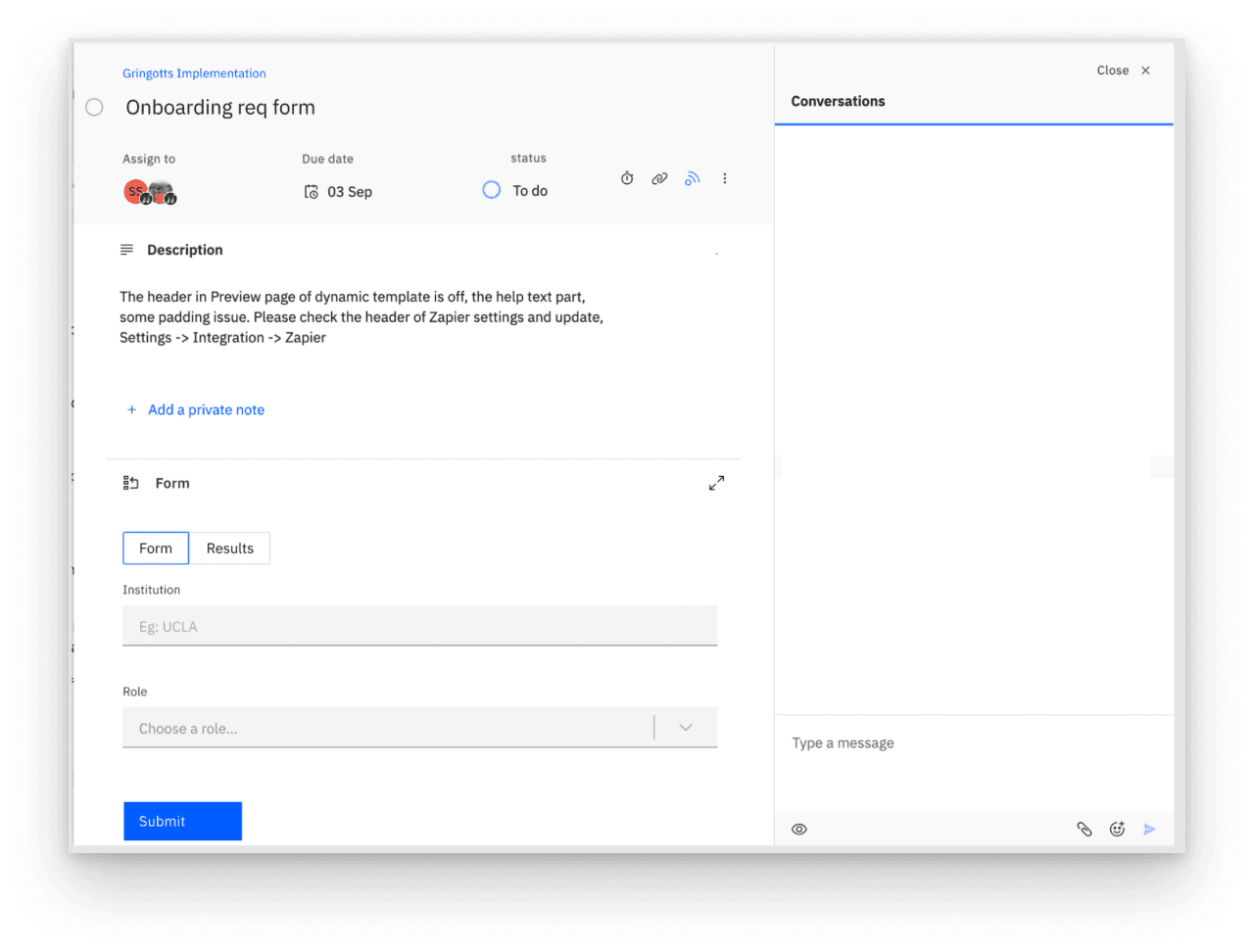
In the initial version, I kept the form as part of the task pane. There, the form looked very crowded, force-fitted. I figured it wouldn’t scale because some of our customers were using very long forms, and fitting that in the task pane would be very crowded, inconvenient, and inefficient. So, we definitely needed a different space to fill the form, as forms need people’s attention while filling.
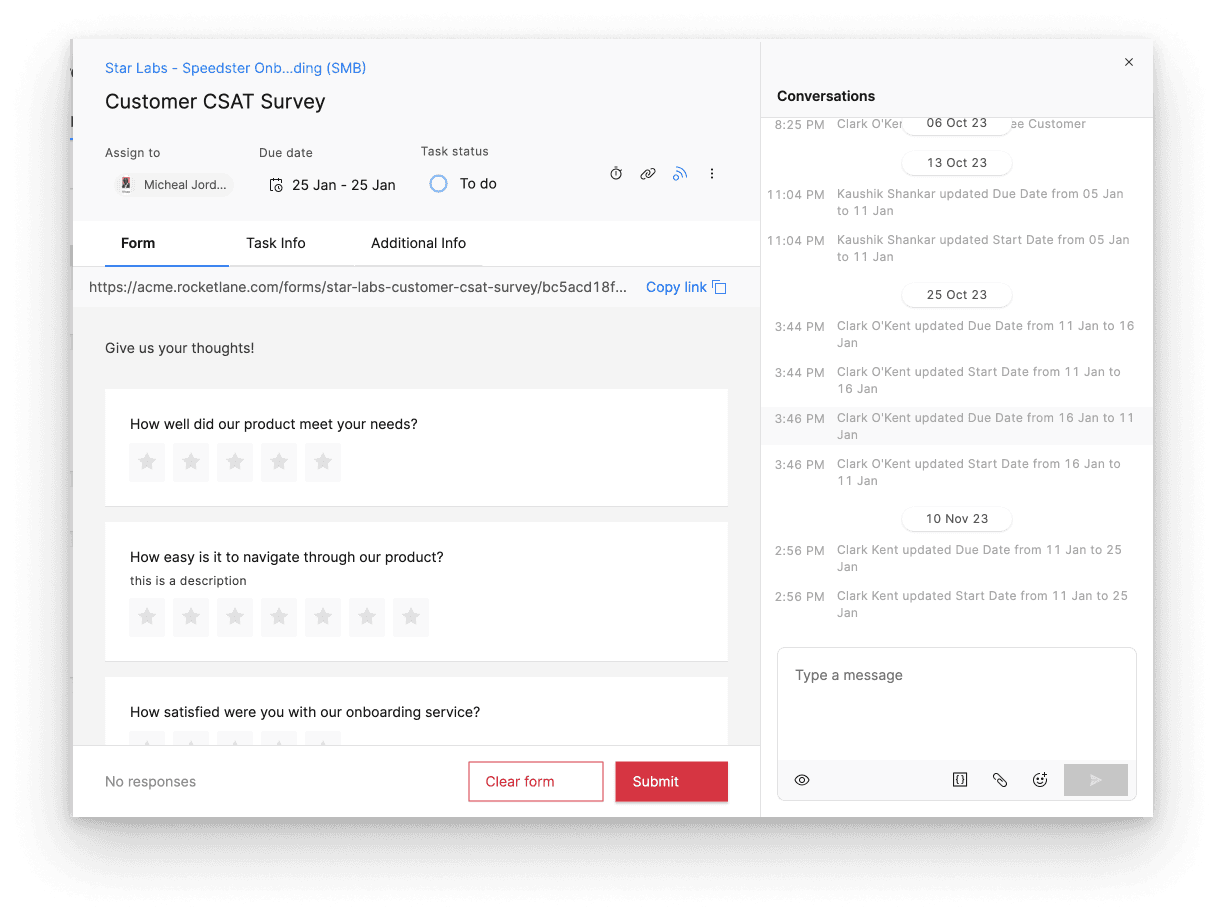
We decided to have a separate pane for forms, one like a task pane but with an additional tab ‘forms’ on it. It has its own form level conversation to discuss anything related to that specific form. The form has all the features like that of a task, such as assignee to make people fill the form, due date to keep a strict deadline, and much more.
Initial version of form pane

Final version of form pane

There was a challenge in the collection stage. When forms were used for internal processes, such as within the same company for tasks like resource requests, or externally with a client for information gathering, responders with an account on the system could access the form from within Rocketlane. However, for cases where a form was used externally, like an event registration form where anyone in the web should be able to access it, not every responder would be able to access it as they might not have an account on Rocketlane.
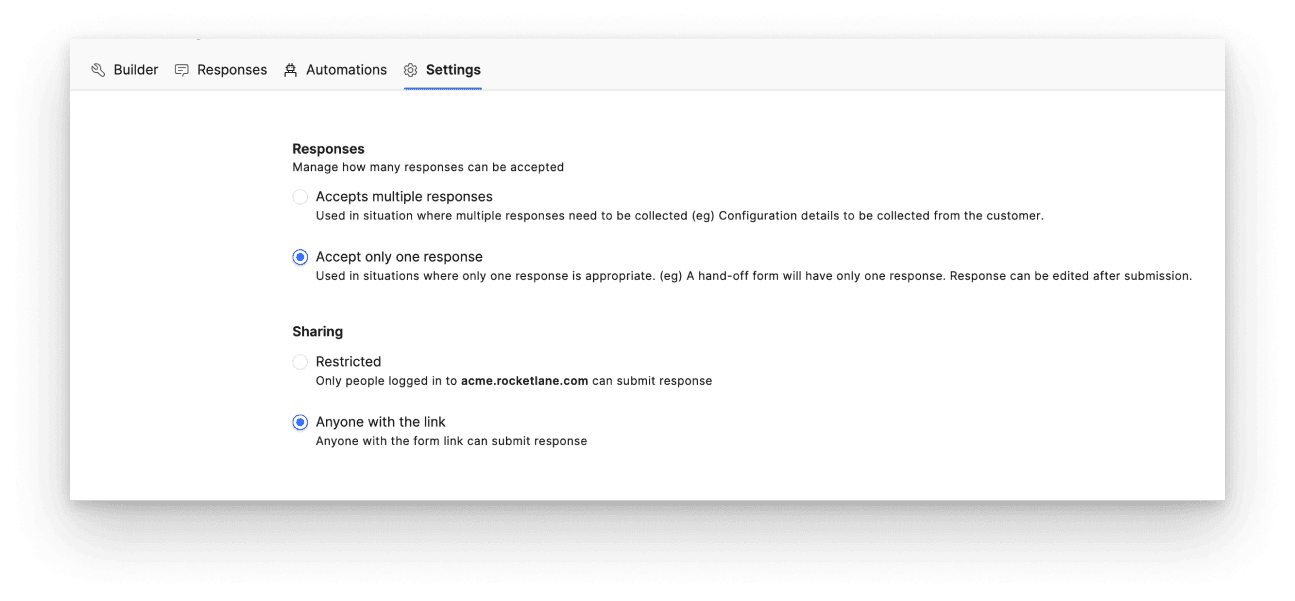
To address this, we introduced a setting that controls who can submit a response. If it's set to 'anyone on the web' and the responder is not logged into Rocketlane, they can still submit the form via the web view.


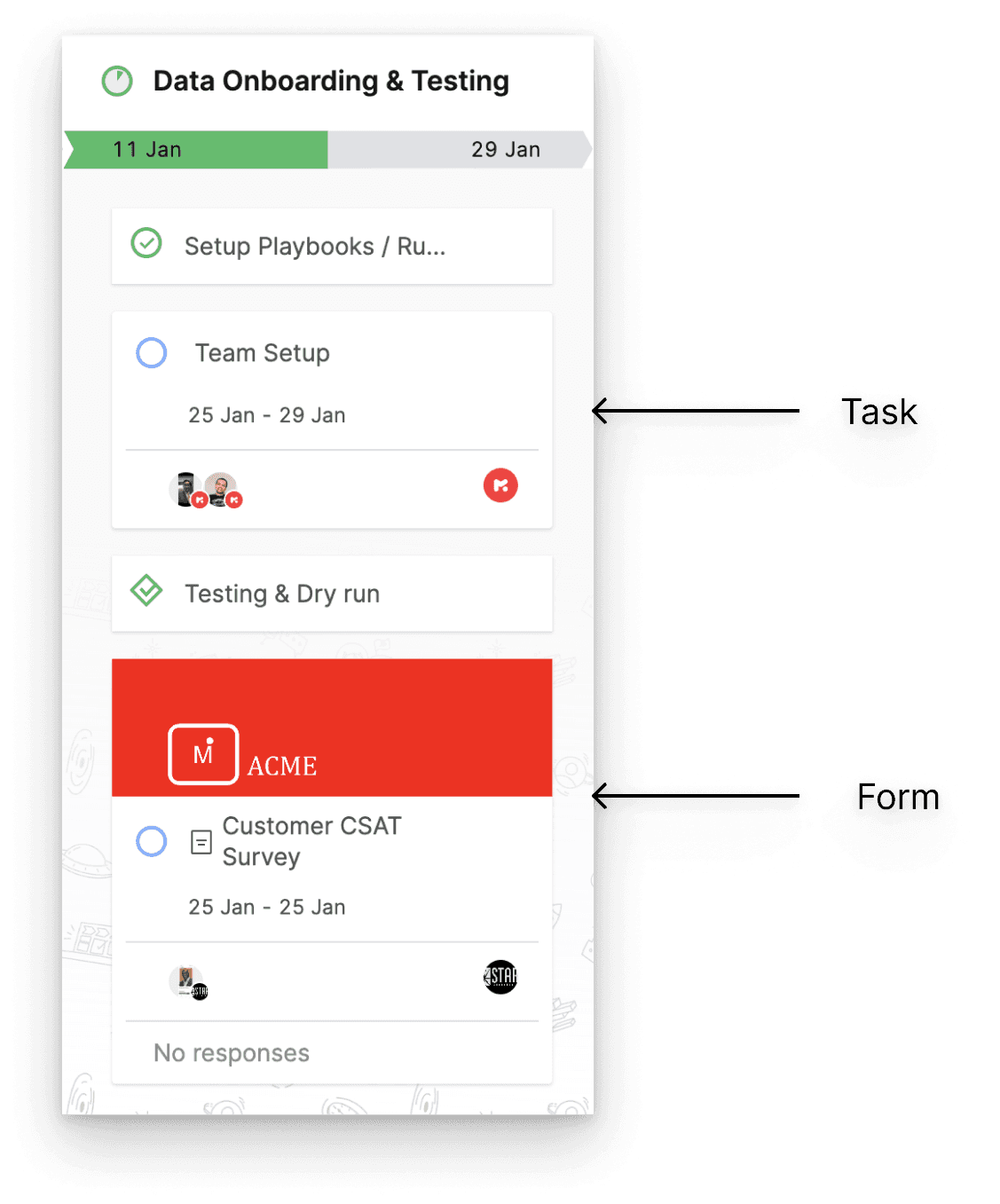
There was another challenge. Previously, the project plan consisted only of task cards. However, with the introduction of forms, I needed to display forms as cards as well, but visually different from tasks so that people can easily distinguish them. The main difference between a task pane and a form pane is that the form pane is like an upgraded version of the task pane with an extra tab called 'forms.' I kept the structure of the card the same for the form and just added a form indicator to the card: a header image. If images were used, we displayed the image; if no image was used, we showed a fallback header image to ensure differentiation is always present.

🍔 Consumption: Making sense of the answers
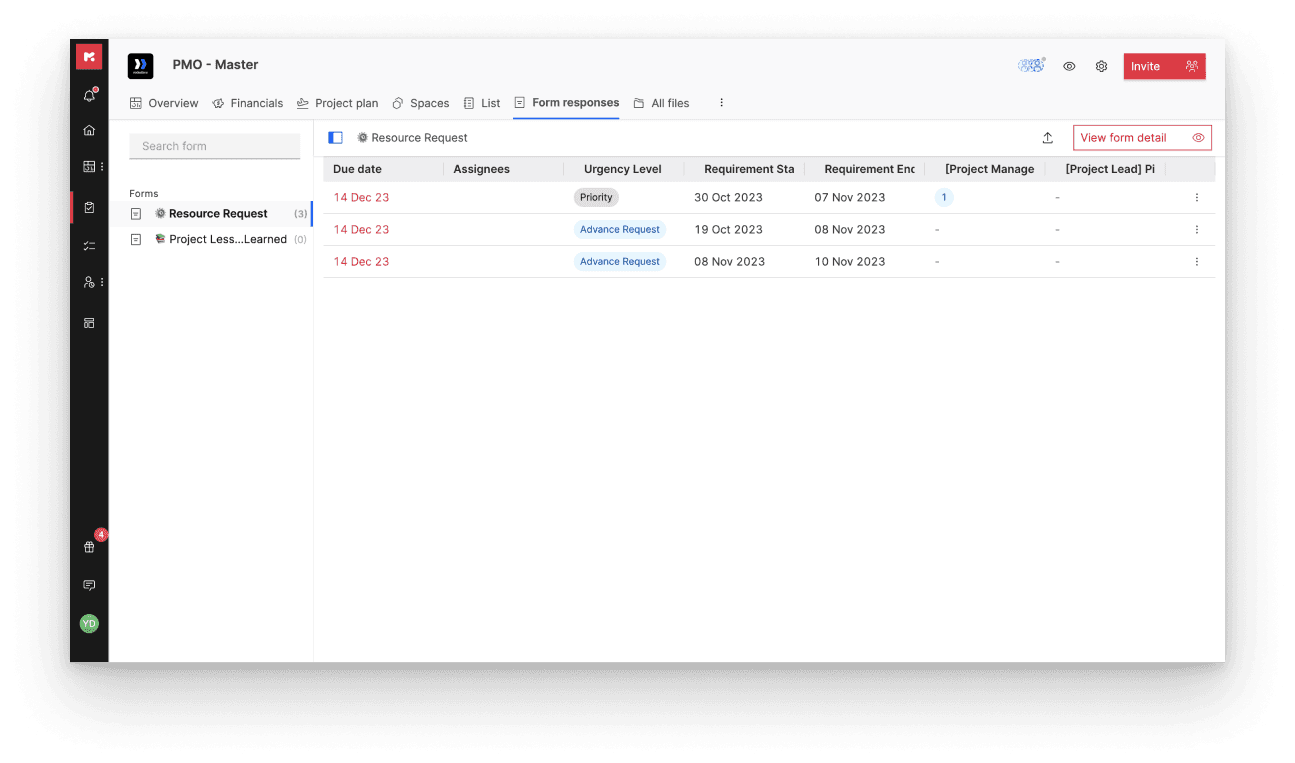
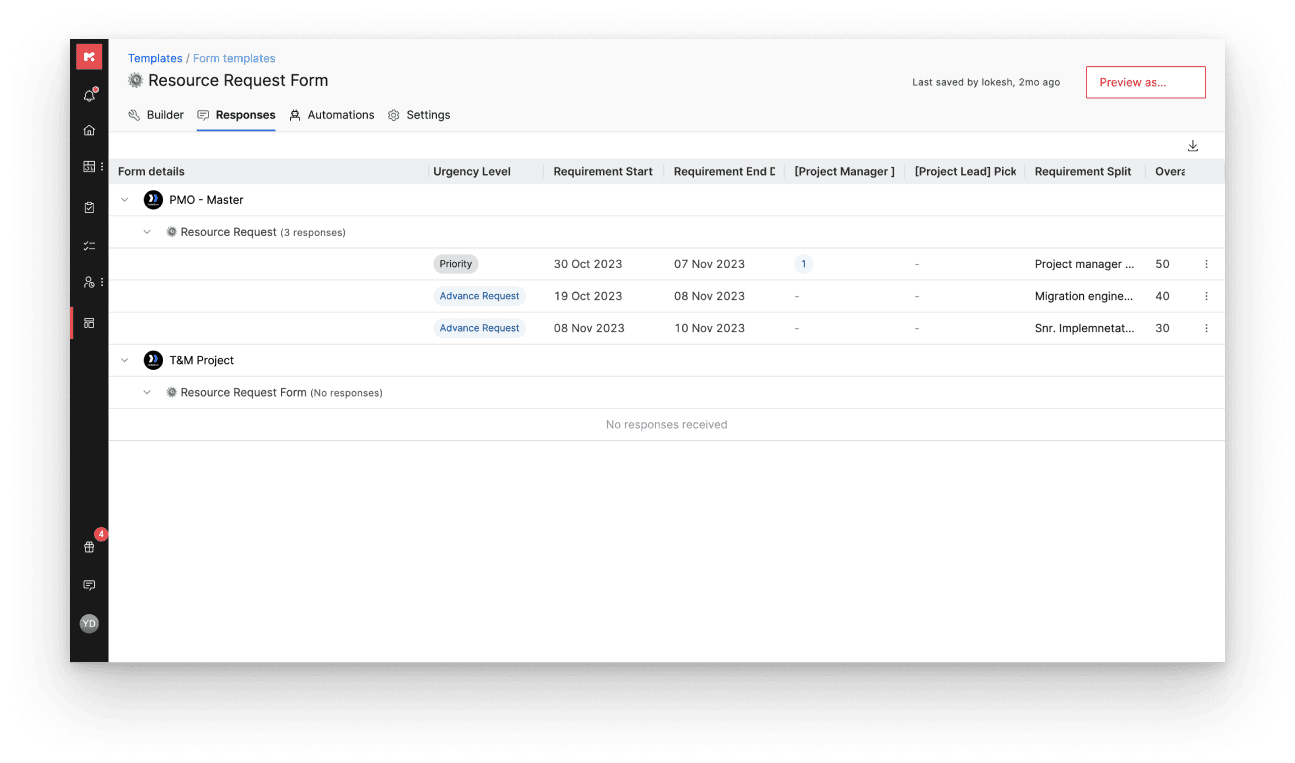
The power of Rocketlane forms lies in their templatability. A master form can be created via the form builder and utilized in different projects, capturing responses specific to each project. These responses can be analyzed by the project owner or members of the project who have access to that form. For those needing a higher-level view of what's happening across a broader range of projects, they can view and analyze form responses at the master template level. This allows them to see responses to form questions from various projects where the form was used.
Project level response

Template level response

Impact
By using Rocketlane forms, vendor teams are able to receive smoother and faster feedback. The responses are well-organized, allowing them to make sense of the captured data efficiently. Additionally, they have also reduced the cost of using multiple tools.
Learn about forms.